
Là thay đổi lớn của Apple sau 5 năm, Dynamic Island còn nhiều điểm cần cải thiện. Ảnh: Phương Lâm.
Dynamic Island là cải tiến quan trọng nhất của iPhone 14 series. Thay đổi có mặt ở model 14 Pro/Pro Max, là một trong những yếu tố khiến bộ đôi này cháy hàng.
Apple đã giải quyết được một trong những vấn đề tồn tại trên nhiều đời iPhone khi nhìn nhận nó như một "cơ hội" để tạo sự khác biệt. Cách xử lý của công ty có tính mới lạ, phá vỡ khuôn mẫu mà các thương hiệu đối thủ đã áp dụng.
Tuy nhiên, Dynamic Island cũng có những vấn đề của riêng nó. Hiệu quả, tính ứng dụng của chức năng vẫn chưa được thấy rõ trong thực tế. Dưới đây là 3 điều tôi thích và ghét sau khi trải nghiệm Dynamic Island.
Khen: Giải quyết "tai thỏ"
Khách hàng của Apple trông đợi thay đổi thiết kế mặt trước, loại bỏ khuyết đỉnh trong nhiều năm. Cuối cùng, vấn đề cũng được giải quyết bằng Dynamic Island ở dòng iPhone 14.
Về tổng thể, diện tích màn hình bị khuyết giảm đi đáng kể khi nguyên cụm được bo gọn bằng một hình viên thuốc dài. Như vậy, phần không gian bị chiếm dụng ít hơn, khu vực hiển thị được mở rộng.
Để đạt được điều này, Apple phải thu gọn các linh kiện của cụm camera true-depth. Đồng thời, một số cảm biến ánh sáng, tiệm cận được đẩy xuống dưới màn hình để tiết kiệm không gian. Đến cả thiết kế loa trên iPhone 14 Pro cũng nhỏ, gọn hơn thế hệ trước.
 |
Apple loại bỏ khuyết đỉnh, thay thế bằng Dynamic Island trên iPhone 14 series, nhưng trên bản Pro trông phần "đảo" hơi lớn, không cân đối như bản Pro Max. Ảnh: Phương Lâm. |
Chưa xét đến mức độ hiệu quả, việc màn hình iPhone không còn “tai thỏ” quen thuộc là một thay đổi lớn. Đây là khác biệt về ngoại hình, khiến người ngoài nhìn vào sẽ nhận ra ngay iPhone 14. Đồng thời, chiếc điện thoại Apple đã thực sự có 4 viền cân đối, trông liền lạc hơn.
Chê: Không thật đẹp trên iPhone 14 Pro
Dùng Dynamic Island trên cả model Pro và Pro Max, tôi cho rằng kích thước 6,1 inch không phù hợp với thiết kế này. Phần khuyết của iPhone quá lớn nếu so sánh với chỉ một lỗ đục của các dòng điện thoại Android hiện có.
iPhone 14 Pro Max có màn hình kích thước lớn nên tổng thể thiết bị vẫn cân đối với dải viên thuốc trên màn hình. Ngược lại, phần Dynamic Island chiếm tỷ lệ quá lớn ở mặt trước của iPhone 14 Pro 6,1 inch.
Khi gắn thêm các trạng thái ứng dụng lên Đảo động, phần không gian bị chiếm dụng còn nhiều hơn. Trạng thái thời gian, phần trăm pin phải chen chúc với Dynamic Island trên đỉnh máy.
Ngoài ra, khi mở rộng tính năng ở Dynamic Island, cửa sổ bật ra cũng quá lớn ở màn hình iPhone 14 Pro. Có đến 2 hàng ứng dụng bị che lấp khi tôi mở trình chỉnh nhạc mở rộng từ Đảo động.
Khen: Thiết kế, xử lý hiệu ứng chuyển động mượt
Apple được đánh giá cao bởi sự đồng bộ giữa phần cứng và hệ điều hành. Ngay khi chuyển từ khuyết đỉnh sang đục lỗ, một hệ thống ứng dụng bao quanh cũng được công ty phát triển.
Không chỉ ứng dụng gốc, Apple còn giới thiệu những bộ công cụ cho bên thứ ba làm những ứng dụng tương thích Dynamic Island. Trong những bài giới thiệu, Apple cũng hứa hẹn sẽ tiếp tục có thêm nhiều bộ công cụ để tận dụng tính năng này trong tương lai.
 |
Hiệu ứng trên Dynamic Island được thiết kế tốt, chuyển cảnh mượt. Ảnh: Phương Lâm. |
Dùng lâu, tôi có cảm giác các phần tính năng xuất hiện bên cạnh lỗ khuyết là một ô cửa phần cứng chứ không chỉ là hiệu ứng. Apple đặt các pixel tối màu liền vào một khối với lỗ đen. Vì vậy, khi có ứng dụng hoạt động trên Dynamic Island, nó trông như một màn hình phụ, nổi trên những app khác.
Bên cạnh đó, hiệu ứng hình ảnh mà Apple dùng cho Đảo động cũng được tinh chỉnh tỉ mỉ nên rất mượt. Có thể màn hình 120 Hz đóng góp không ít vào các chuyển động này. Khi tôi dùng FaceID, mở trình nhạc hay đồng hồ, cách khung hình phụ bung ra trực quan, thú vị. Đây như một cách khuyến khích người dùng sử dụng Dynamic Island nhiều hơn.
Chức năng này làm tôi liên tưởng đến cửa sổ pop-up khi một chiếc AirPods hay phụ kiện MagSafe được kết nối với iPhone. Trông có vẻ đơn giản, nhưng nó khơi dậy nhiều cảm hứng cho người dùng trải nghiệm thiết bị.
Chê: Không thể tắt hoàn toàn
Dynamic Island là một tính năng thú vị. Nhưng đôi khi tôi muốn tắt nó đi vì những phiền toái không đáng có. Tuy nhiên, Apple không cho phép người dùng làm điều này.
 |
Apple không cho tắt công cụ tương tác với Dynamic Island. Ảnh: Phương Lâm. |
Mỗi khi có một ứng dụng hoạt động trên Đảo động, tôi có thể vuốt ngược vào giữa để ẩn nó đi. Nhưng Dynamic Island không thể bị tắt hoàn toàn.
Phần khuyết đỉnh "tai thỏ" trước kia gắn liền với viền máy, tạo cảm giác là một phần viền dày, còn Dynamic Island nằm gọn bên trong màn hình nên sẽ luôn thu hút sự chú ý hơn.
Khi cầm máy theo chiều dọc, phần lớn nội dung được tập trung ở phần giữa màn hình nên Dynamic Island gần như không tạo ấn tượng gì. Tuy nhiên, khi chơi game hoặc xem phim và phải xoay màn hình ngang ra, phần khuyết này trở thành hơi "vô duyên", như đang che các nội dung khác.
Notch như một vùng “chết”, không thể tương tác, nên việc chạm nhầm không phải là vấn đề. Ngược lại, khu vực lỗ khuyết của iPhone 14 Pro/Pro Max vẫn nhận cảm ứng xung quanh. Do đó, trong một số tác vụ, tôi có thể chạm nhầm, nhất là khi chơi game.
Đồng thời, một số trò chơi đang không tương thích với chức năng mới. Trong game, một phần nội dung bị che, không thể thao tác.
Khen: Thay đổi cách trải nghiệm trên iPhone
Sau 3 tuần sử dụng, Dynamic Island phần nào thay đổi cách tôi trải nghiệm thiết bị. Có nhiều năm dùng iPhone “tai thỏ”, tầm nhìn của tôi thường mặc định loại bỏ 10% màn hình phía trên, nơi phần khuyết chiếm đóng. Với thiết kế mới của iPhone 14, tôi đã dùng lại phần màn hình này.
 |
Công cụ tạo ra thói quen mới, nhìn lên đỉnh máy để theo dõi trạng thái ứng dụng. Ảnh: Phương Lâm. |
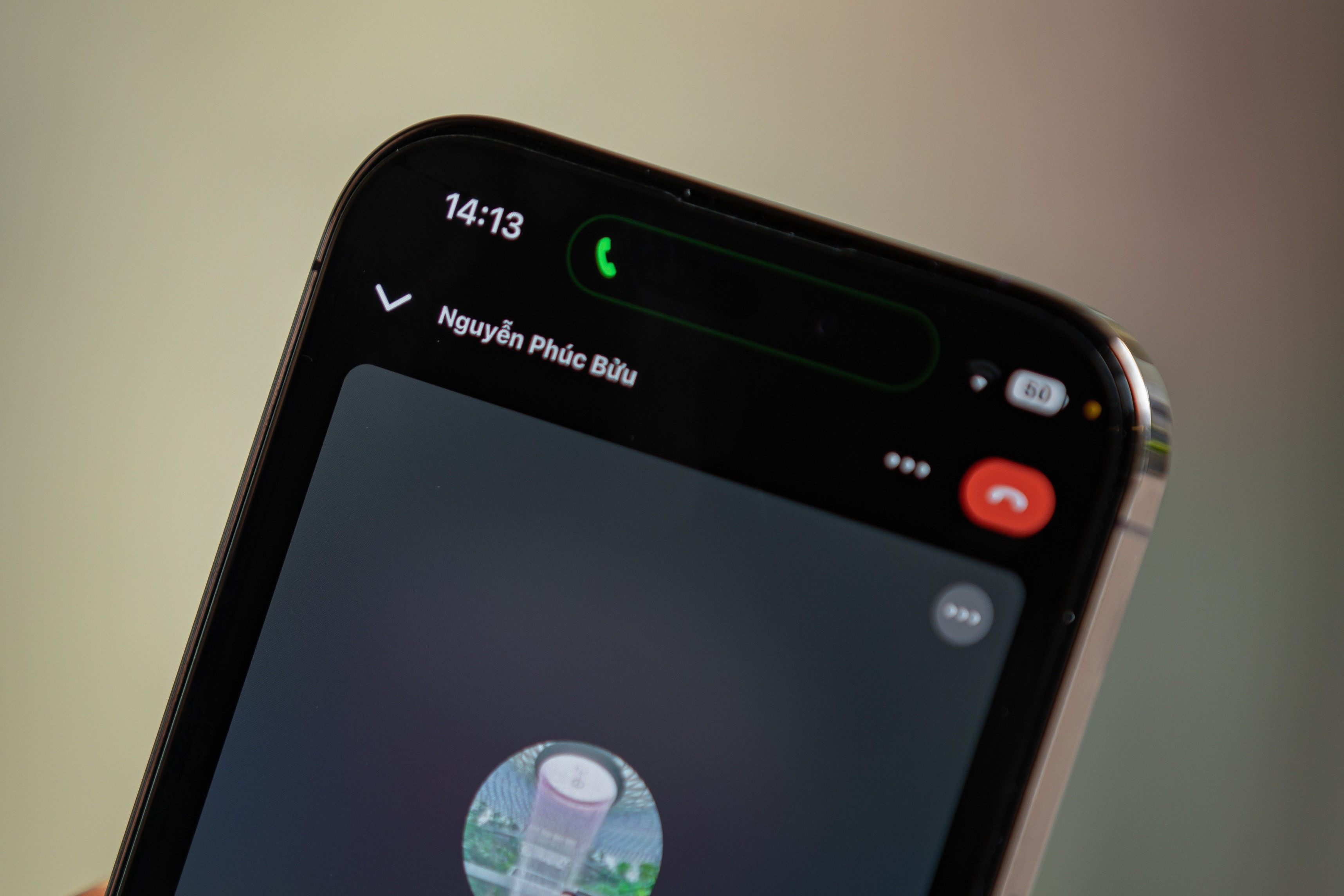
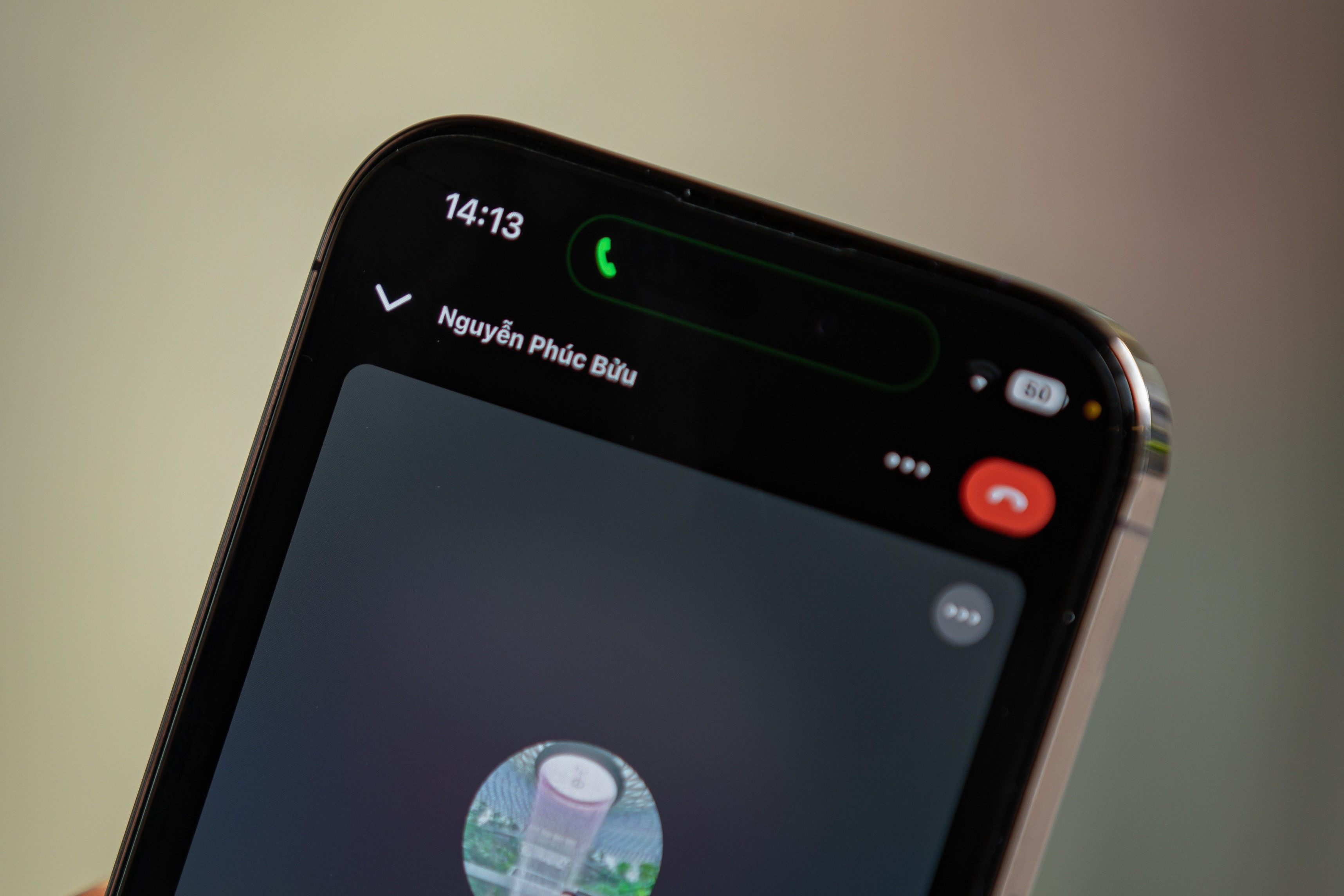
Apple đưa nhiều phần thông báo nhỏ, đặt bên cạnh lỗ khuyết giúp người dùng có thể kiểm soát thiết bị trực quan hơn. Ví dụ, khi gọi điện cho ai đó, thời gian cuộc gọi sẽ chạy khi đầu dây bên kia bắt máy. Điều tương tự cũng xuất hiện khi tôi kết nối tai nghe AirPods hay phát nhạc.
Các trạng thái ứng dụng dần được quy về khu vực Dynamic Island. Nên khi cần theo dõi, người dùng chỉ cần nhìn vào đỉnh máy. Hiện tại, số ứng dụng hỗ trợ chức năng này chưa nhiều. Tuy nhiên, khi hàm API được Apple mở vào cuối năm, Dynamic Island có thể được khai thác nhiều hơn.
Chê: Phải dùng hai tay để thao tác
Phần khuyết Dynamic Island được Apple phát triển thêm các phần mềm để trở thành vùng cho người dùng thao tác. Nhưng nó lại bị bó buộc, phụ thuộc vào phần cứng, là phần lỗ khuyết. Do đó, trải nghiệm với chức năng này không tự nhiên.
 |
Không thể thao tác với Dynamic Island chỉ bằng một tay. Ảnh: Phương Lâm. |
Để tương tác với Dynamic Island, tôi buộc phải dùng 2 tay, bởi vị trí của nó luôn quá cao để có thể vươn ngón cái tới. Thông thường, giao diện người dùng nên được thiết kế để phần trên phục vụ theo dõi thông tin, còn nửa dưới của màn hình cho việc thao tác.
Ví dụ, việc gõ phím, điều hướng hay mở Spotlight đều được thực hiện ở phần dưới bằng ngón tay cái. Thậm chí Apple còn giới thiệu tính năng Reachability, cho phép thu nhỏ phần màn hình hiển thị xuống nửa dưới để người dùng dễ thao tác hơn.
Ngược lại, Dynamic Island buộc phải đặt ở trên nên nó không tự nhiên. Đáng tiếc, đây là một vấn đề về phần cứng mà Apple khó khắc phục sớm.
Ngoài ra, một số tính năng yêu cầu thao tác chạm-giữ để bung mở cửa sổ. Điều này cũng không trực quan, nhanh chóng như vuốt hay chạm truyền thống. Thay vì dùng Dynamic Island, tôi sẽ kéo Control Center và chuyển bài hát nhanh hơn.
(Theo Zing)
">

















 MC thời tiết VTV Xuân Anh: Chồng mát xa hàng ngày, tận tay gội đầu cho tôiXem ngay">
MC thời tiết VTV Xuân Anh: Chồng mát xa hàng ngày, tận tay gội đầu cho tôiXem ngay">






















 Ngọt band và giới nhạc Indie biểu diễn ở Công viên Tao ĐànNgọt band cùng các tên tuổi của dòng nhạc Indie: BOF, Bút Chì Màu Band,... với màu sắc âm nhạc tươi mới, gần gũi với giới trẻ cùng góp mặt trong chương trình nghệ thuật cộng đồng tối 30/9.">
Ngọt band và giới nhạc Indie biểu diễn ở Công viên Tao ĐànNgọt band cùng các tên tuổi của dòng nhạc Indie: BOF, Bút Chì Màu Band,... với màu sắc âm nhạc tươi mới, gần gũi với giới trẻ cùng góp mặt trong chương trình nghệ thuật cộng đồng tối 30/9.">